Représentation des images¶
Représentation d’une image noir et blanc¶
Un bit est l’unité minimale d’information qu’un ordintaeur comprend : 1 ou 0, allumé ou éteint. L’image la plus simple qu’un ordinateur puisse afficher est constituée uniquement de noir et blanc. Ainsi, un bit pourrait être soit noir, soit blanc.

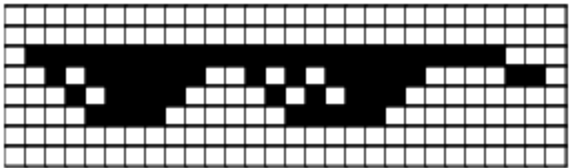
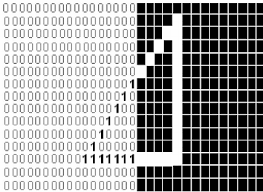
Fig. 8 Tous les pixels marqués d’un 1 s’affichent en blanc, tous ceux marqués d’un zéro s’affichent en noir.¶
Ceci nous permet de construire des images simples, et d’une résolution très faible.
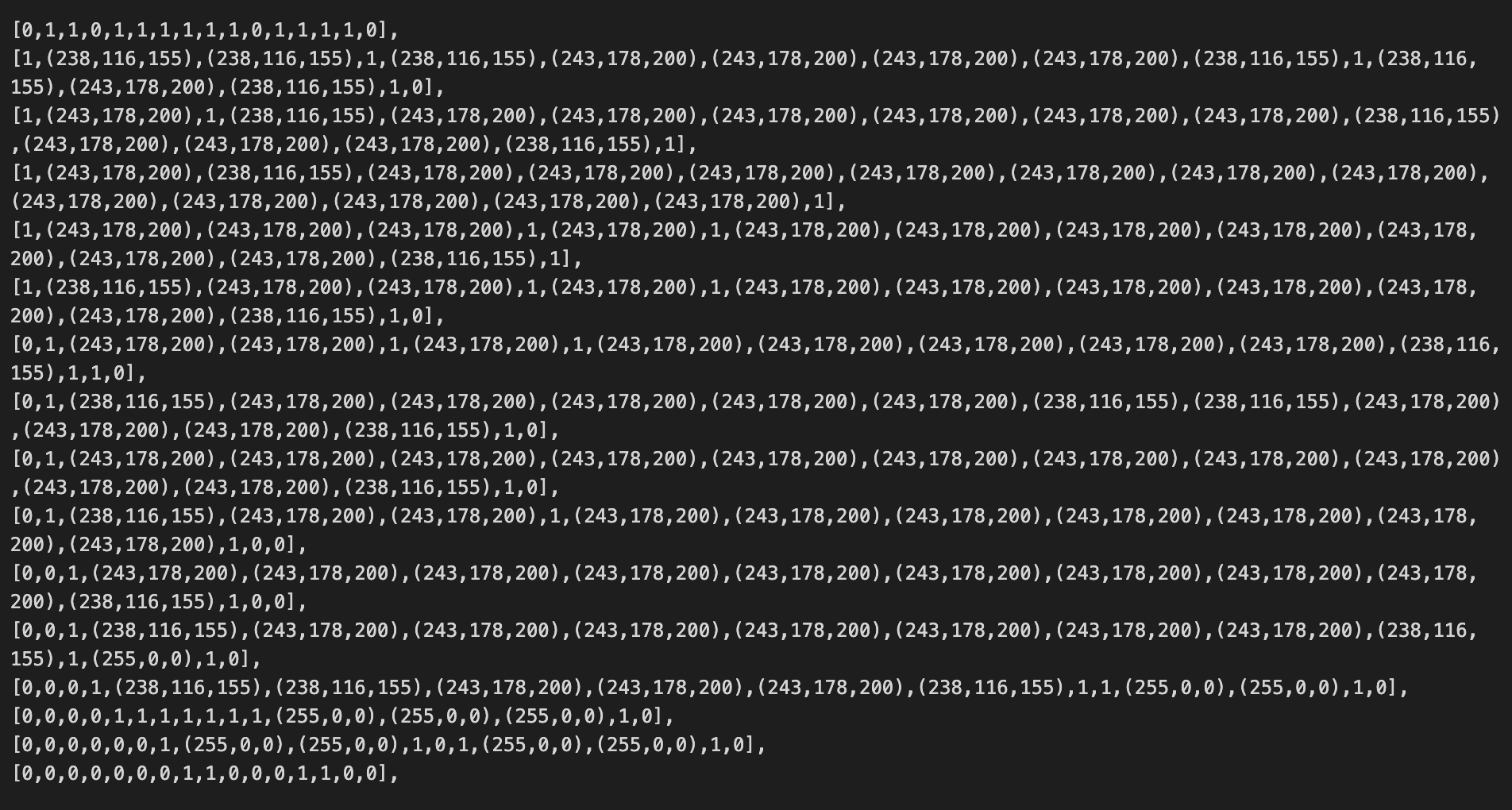
Dans l’exemple qui suit, d’autre matrices de 0 et de 1 ont été configurées dans le programme, pour dessiner de nouveaux personnages. À la place de mario, essayez luigi, link, guerrier, tortueninja1, tortueninja2, homer, pikachu, kirby.
Un pixel, de l’anglais : picture element, est le composant minimal d’une image. C’est à dire que c’est la plus petite brique avec laquelle on construit une image sur un écran d’ordinateur, et donc dans sa mémoire. Dans notre exemple minimaliste, chaque pixel peut être soit noir, soit blanc, ce qui nous permet de construire une image.
Anecdote
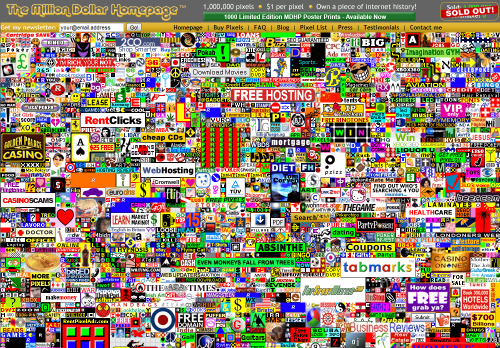
The Million Dollar Homepage est un site web conçu en 2005 par Alex Tew, un étudiant anglais, dans le but de financer ses études supérieures. La page d’accueil est une grille de 1000 × 1000 pixels. Chaque pixel était vendu 1$ en tant qu’espace publicitaire. Ils ont tous été vendus…

Représentation d’une image en niveaux de gris¶
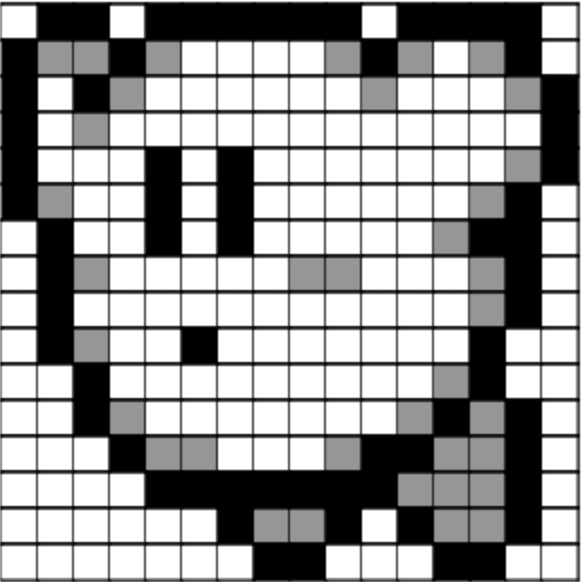
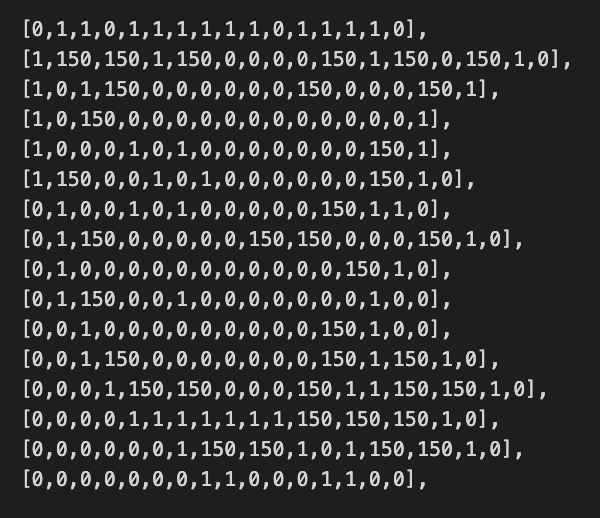
La plupart des images sont représentées au format matriciel. Une image en niveau de gris sera ainsi généralement codée comme un tableau de valeurs correspondant à la luminance de chaque pixel. Les valeurs de luminance sont chacune déclarées comme un nombre allant de 0 à 255, correspondant respectivement au noir et au blanc. Pour encoder une image en niveaux de gris, chaque pixel nécessite dont 8 bits.
Fig. 9 Images monochrome, pixels et luminance.¶
Pour accéder à un pixel particulier, il faut en général définir à quelle ligne et à quelle colonne de l’image ce pixel correspond. Le pixel (0,0) correspondra normalement au pixel de la première ligne et de la première colonne.
Le saviez-vous ?
Ce mode de fonctionnement est similaire à celui des tableurs pour lesquels il est possible d’accéder à la valeur d’une case en utilisant sa référence. On pourrait d’ailleurs utiliser le formatage conditionnel pour transformer un tableau de valeurs dans un tableur en image matricielle.
Codage des couleurs¶
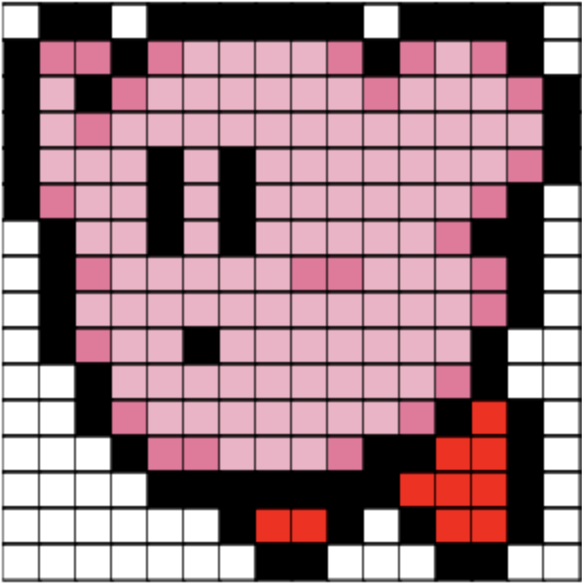
En peinture, pour obtenir toutes les couleurs de l’arc-en-ciel, on utilise un mélange de magenta, de cyan et de jaune, c’est ce que l’on appelle la synthèse soustractive : en ajoutant du pigment à une surface, une partie du spectre lumineux est soustrait. Pour faire la même chose en informatique, on utilisera également trois couleurs, mais celles-ci seront le rouge, le vert et le bleu. Cela correspond à la synthèse additive : en allumant une LED rouge, j’ajoute de la lumière sur la partie du spectre lumineux correspondant.
Fig. 10 Système additif et écran au microscope.¶
Chaque pixel d’une image couleur est donc représenté comme un mélange de ces trois couleurs et donc sous forme de trois entiers. Comme pour les images en niveaux de gris, ces entiers sont généralement représentés sur 8 bits. Pour représenter une image en couleur il faut donc 8 bits pour le niveau de rouge, 8 bits pour le niveau de vert, et 8 bits pour le niveau de bleu, donc 24 bits.
Dans cette animation vous pouvez zoomer sur chacun des pixels qui constituent l’image totale. Chaque pixel possède trois valeurs allant de 0 à 255. RGB signifie en anglais Red, Green, Blue.
Dans cette autre animation vous pouvez jouer avec la valeur de Rouge, Vert, Bleu, pour créer une couleur finale. L’outil vous permet d’abord de jouer avec des couleurs codées en 24 bits, puis en 8 bits, ce qui illustre bien la précision qu’on arrive à atteindre avec 24 bits.
Les images vectorielles¶
Pour dessiner une image sur une feuille A4, on peut la diviser en grille et définir un niveau de gris pour chaque case, mais on peut aussi tout simplement dessiner n’importe quelle figure, par exemple un trait d’un millimètre d’épaisseur allant d’un point A à un point B. De la même manière, en informatique, il est possible de représenter des images sous forme de grilles de pixels, comme nous l’avons vu, mais pas seulement. Il est en effet également possible de définir une image comme une collection d’objets graphiques (un segment, un carré, une ellipse…) sur un espace 2D, c’est ce que l’on appelle des images vectorielles.
Micro-activité
Saisissez le texte suivant dans un éditeur de texte et enregistrer le sous forme de fichier .svg. Il vous sera ensuite normalement possible d’ouvrir ce fichier avec un logiciel pour afficher les images.
<svg width="100" height="100" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
</svg>
Modifier le fichier afin de dessiner 4 carrés différents.
Aller plus loin
Identifiez et listez les avantages et les inconvénients du format vectoriel en comparaison avec le système matriciel.
Bonus¶
Une œuvre d’art numérique signée Andreas Gysin :
https://play.ertdfgcvb.xyz/#/src/demos/doom_flame_full_color